
My Roles – Lead UI/UX Designer for Citadel Team
Research & Wireframing
User Testing
UX Design
Visual Design
Project Description
This was a brand new mobile app for a time and attendance product. No app previously existed for this product. The mobile app provides businesses with another option for employees to punch in for work. It allows employees to punch in from remote locations, providing it’s within GPS coordinates set by an administrator.
Problem
It was a new product and a mobile app did not exist. Users could only punch on a time clock or log in to a web app on a computer. It was important to provide an additional method for employees to punch in for work. Additionally, competitors had mobile apps and it was important for us to stay current.
The Goal
Create a new mobile app that allowed employees to quickly punch in for work.
Challenges and Pain Points
- Users are on the go and need to quickly punch in, out or take a break.
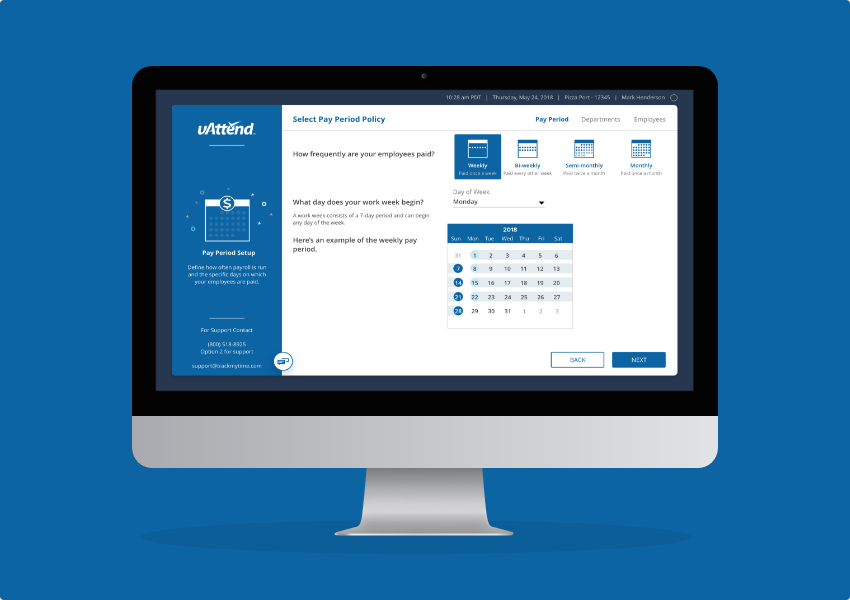
- Outdated web app and device UI
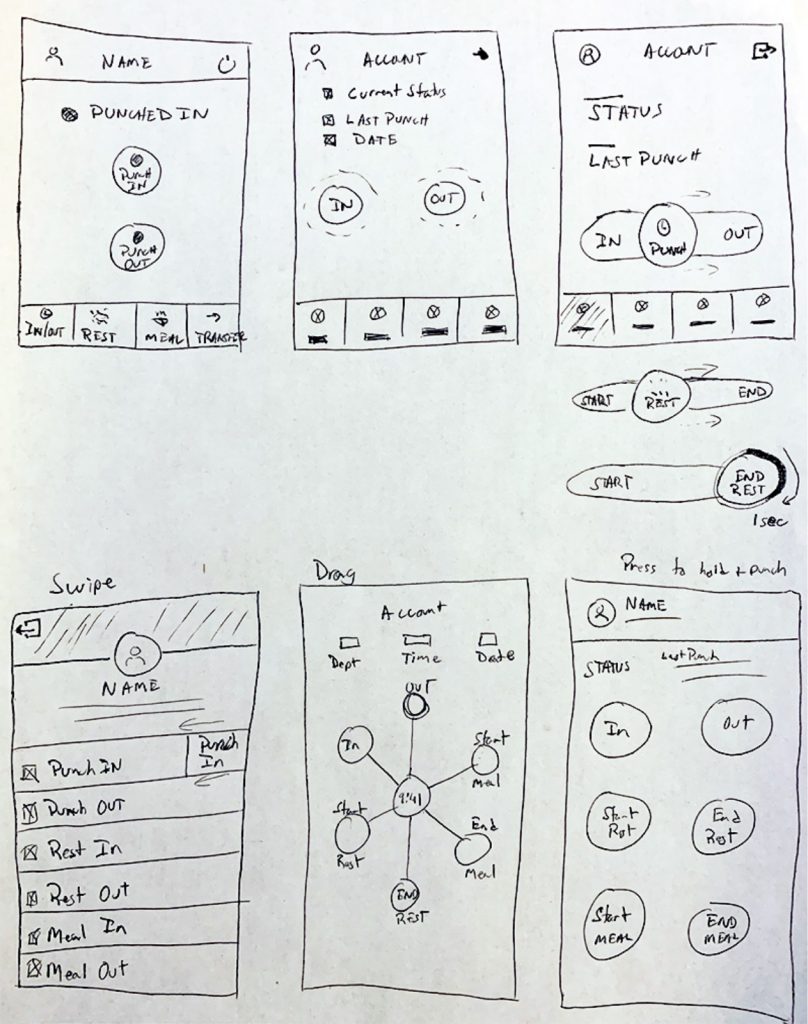
Concept Sketches
The conceptual sketches explored different interfaces to punch in. It was important that we didn’t allow for single tap actions for punching. We didn’t want an accidental tap to trigger a punch.

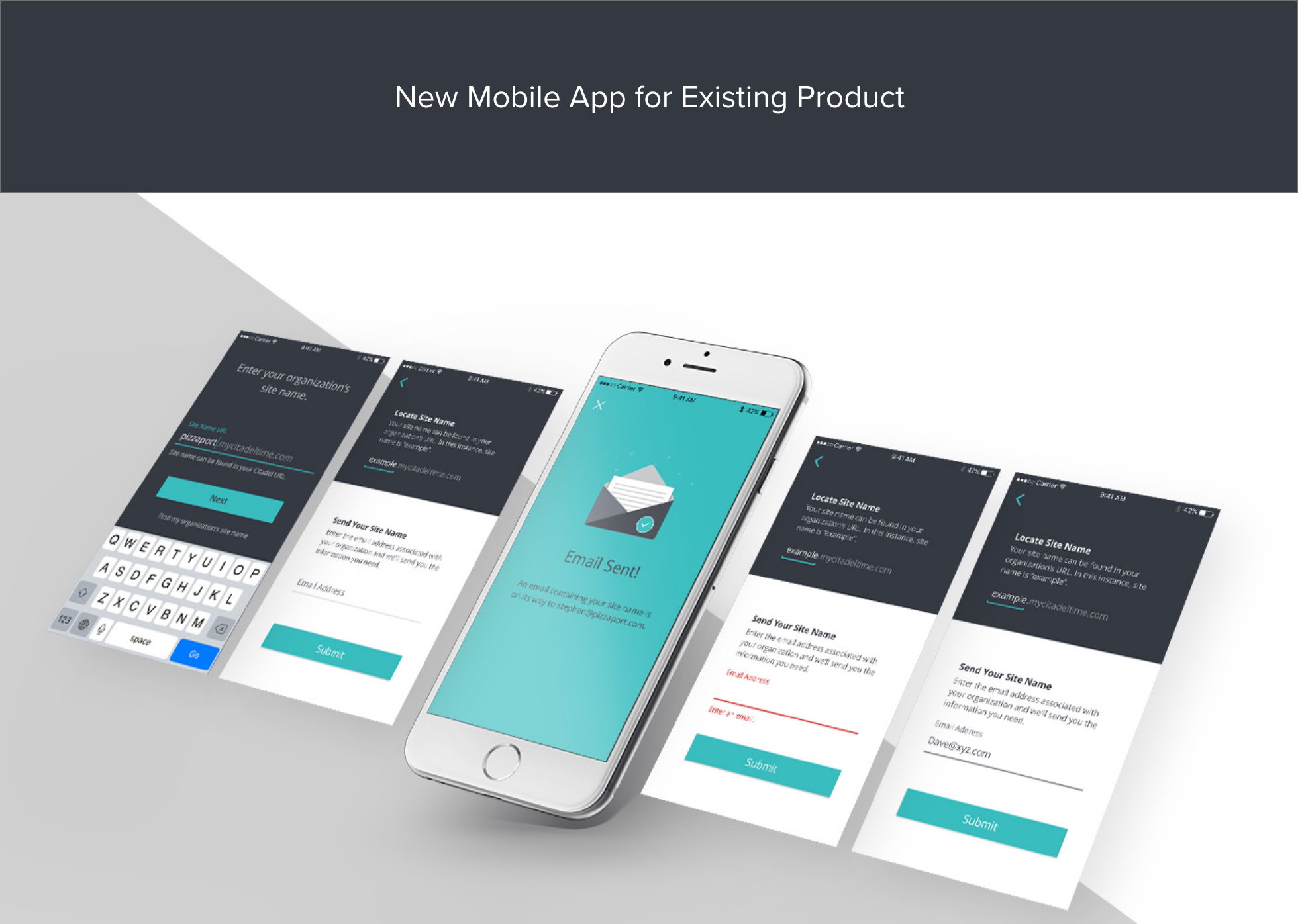
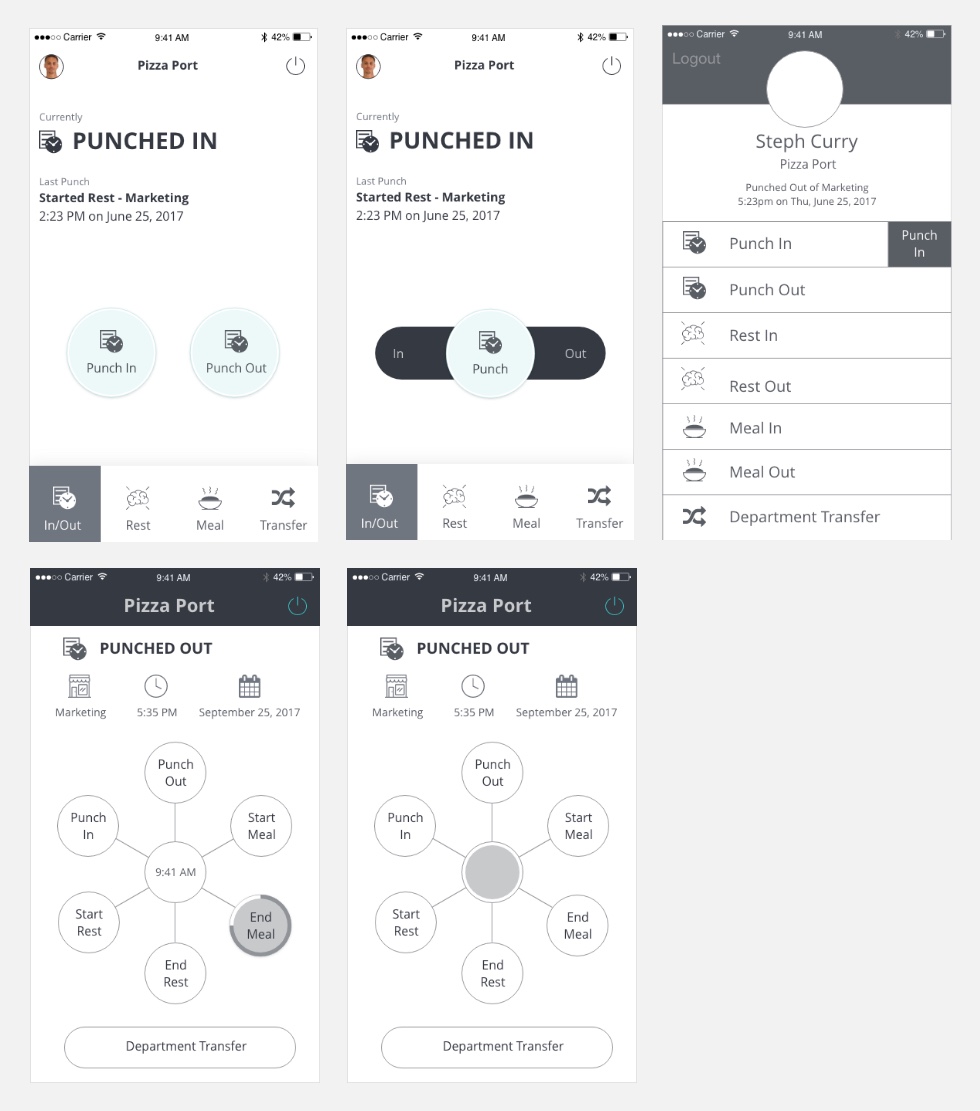
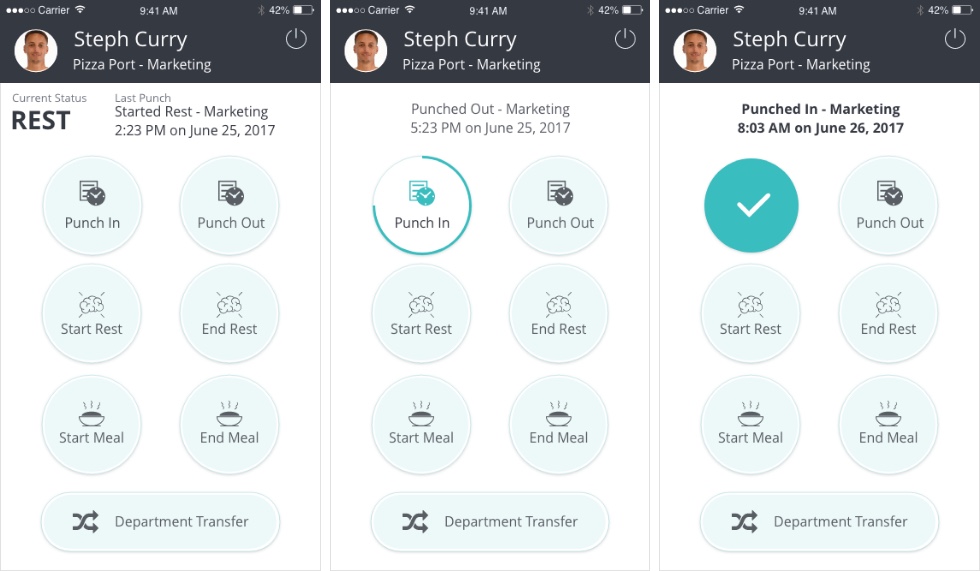
Medium-Fidelity Wireframes
The enhanced wireframes allowed me to present concepts clearer to stakeholders. Swipe, hold, drag were the punch actions presented to stakeholders.


Prototype tests were conducted with internal employees and led us to our decision on “spider” UX. When the decision was made to go with the drag to punch interface, I went through another round of internal employee testing for this specific design. I discovered that it wasn’t immediately clear to drag to action. I made it a more of a shadow behind the drag to give it a floating vibe and one that users can move.
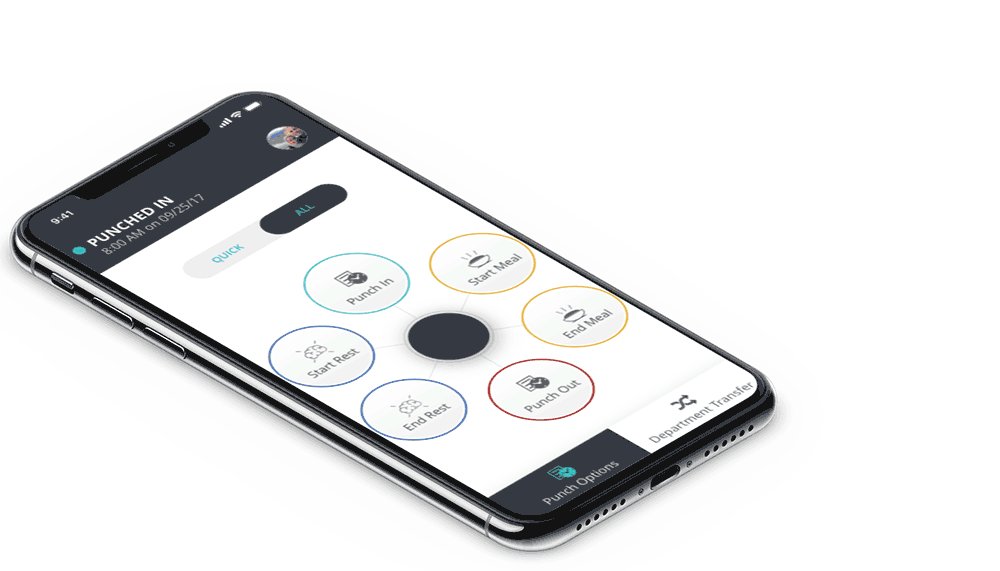
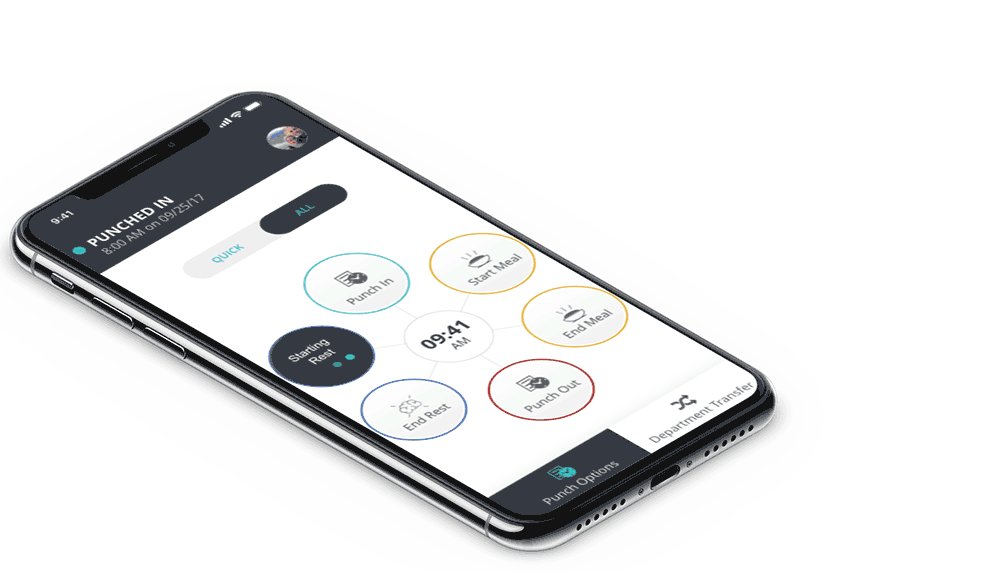
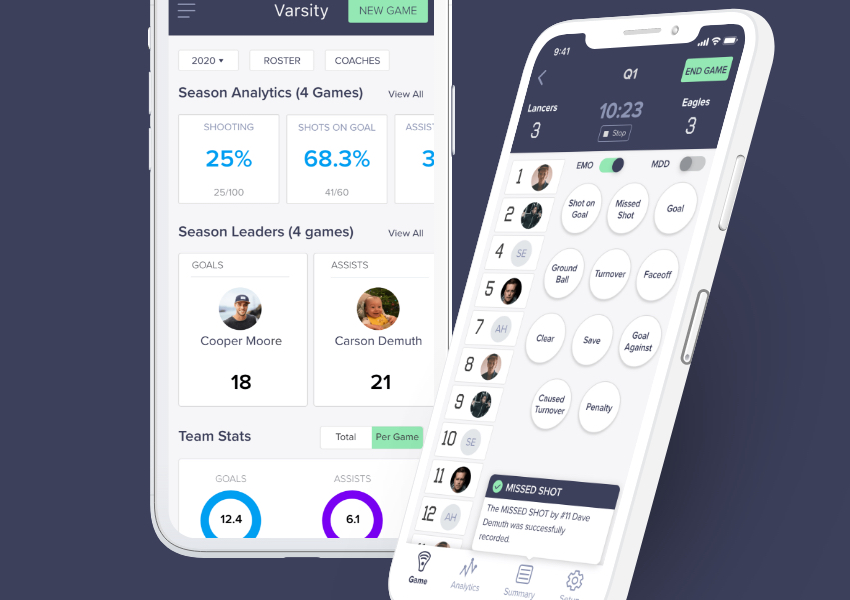
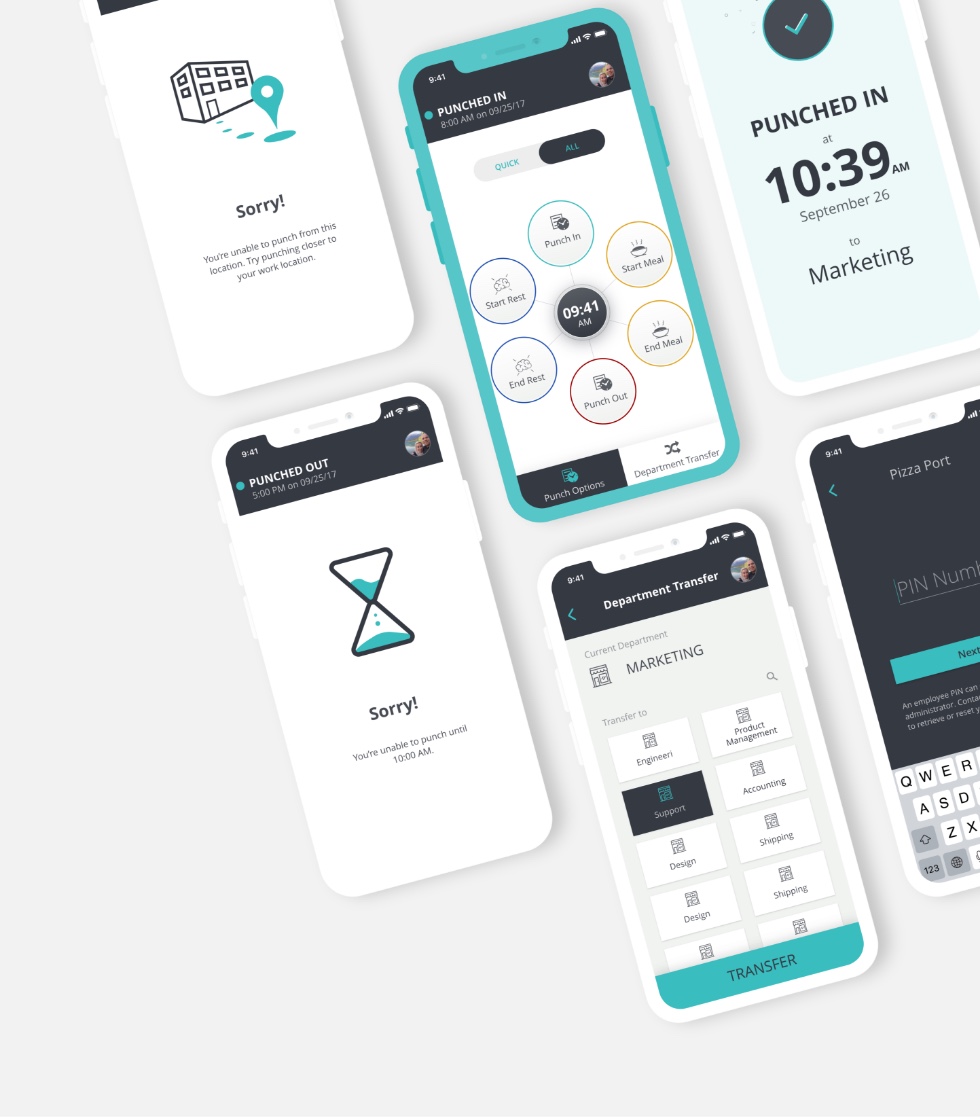
High Fidelity
Ultimately, we decided on the ‘spider’ UI where the user drags the time to the punch action they need. When using time and attendance systems, it’s important to limit mistakes on punches. More mistakes = admins spending more time correcting. The deliberate drag would help eliminate punch errors.

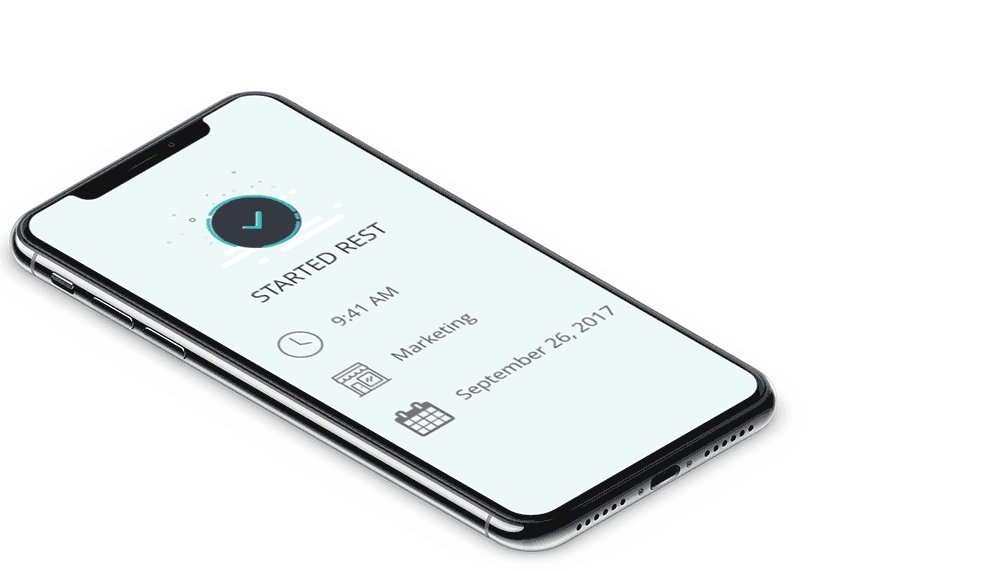
Transition Animation
In order to demo to stakeholders and engineering, I made a short clip that provides the concept of dragging to punch.