
My Roles
This is an app I’ve conceptualized and own. I designed the app myself. I’ve coordinated with mobile developers and backend engineers to put together a mobile app for high school lacrosse coaches.
Project Description
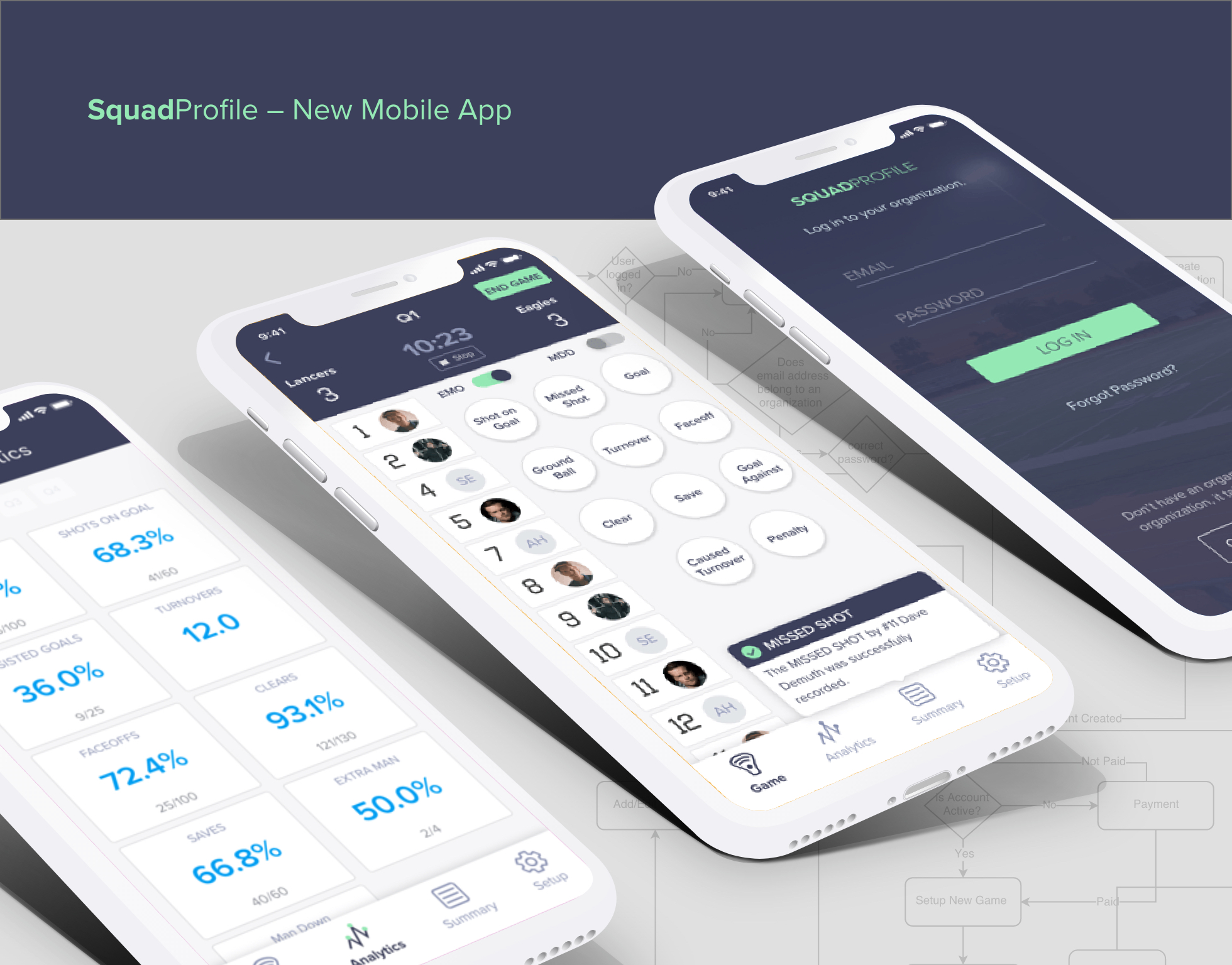
SquadProfile is a product that aids lacrosse coaches in managing their team stats. The product is a native iOS app that allows high school lacrosse teams to keep track of their player stats and measure their performance. Along with capturing individual stats, it analysis team stats and provides coaches with powerful analytics on team performance.
The Problem
High School lacrosse coaches spend a lot of time looking up player stats, recording team stat history, and sharing these stats with others. Stats are recorded in a scorebook by a team manager as the game happens. It can be incredibly difficult to watch the game for stats and then look down and record stats. This results in inaccurate stats and is something the coach will have to note and adjust. Once stats are recorded in the book, a coach must then enter them into a digital spreadsheet to keep player and team stat history. This process can be daunting and take up a large amount of time.
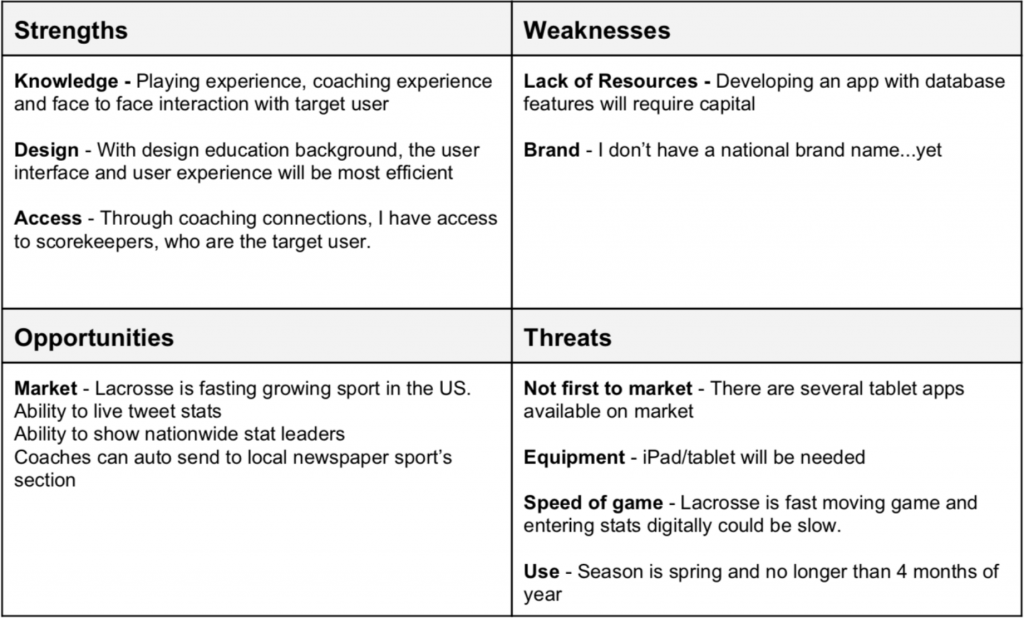
Research and Analysis

Product Goal
The goal is to create an app that allows team managers to easily and quickly record stats on the sideline of games as it happens. We want to replace the paper scorebook. Coaches, parents, and players will then have access to player or team stats whenever they need it. In addition to seeing stats, the product will provide live analytics into team performance. The goal is to provide coaches with up to the second stat information that they can review with players.
Challenges and Pain Points
- A lacrosse game can be fast-paced with multiple stats occurring in just a few seconds.
- The game occurs outside and the app is used in brighter conditions.
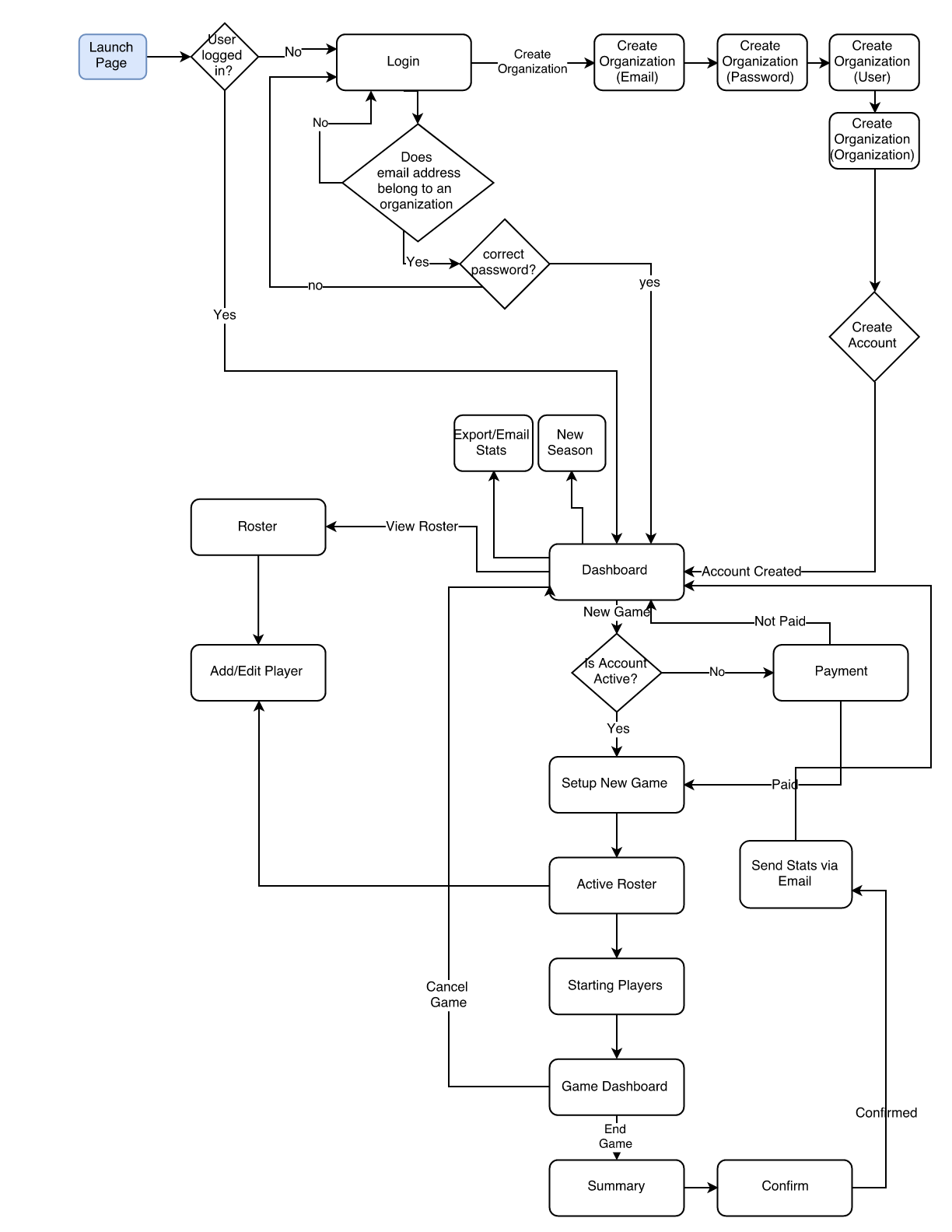
Initial User flow

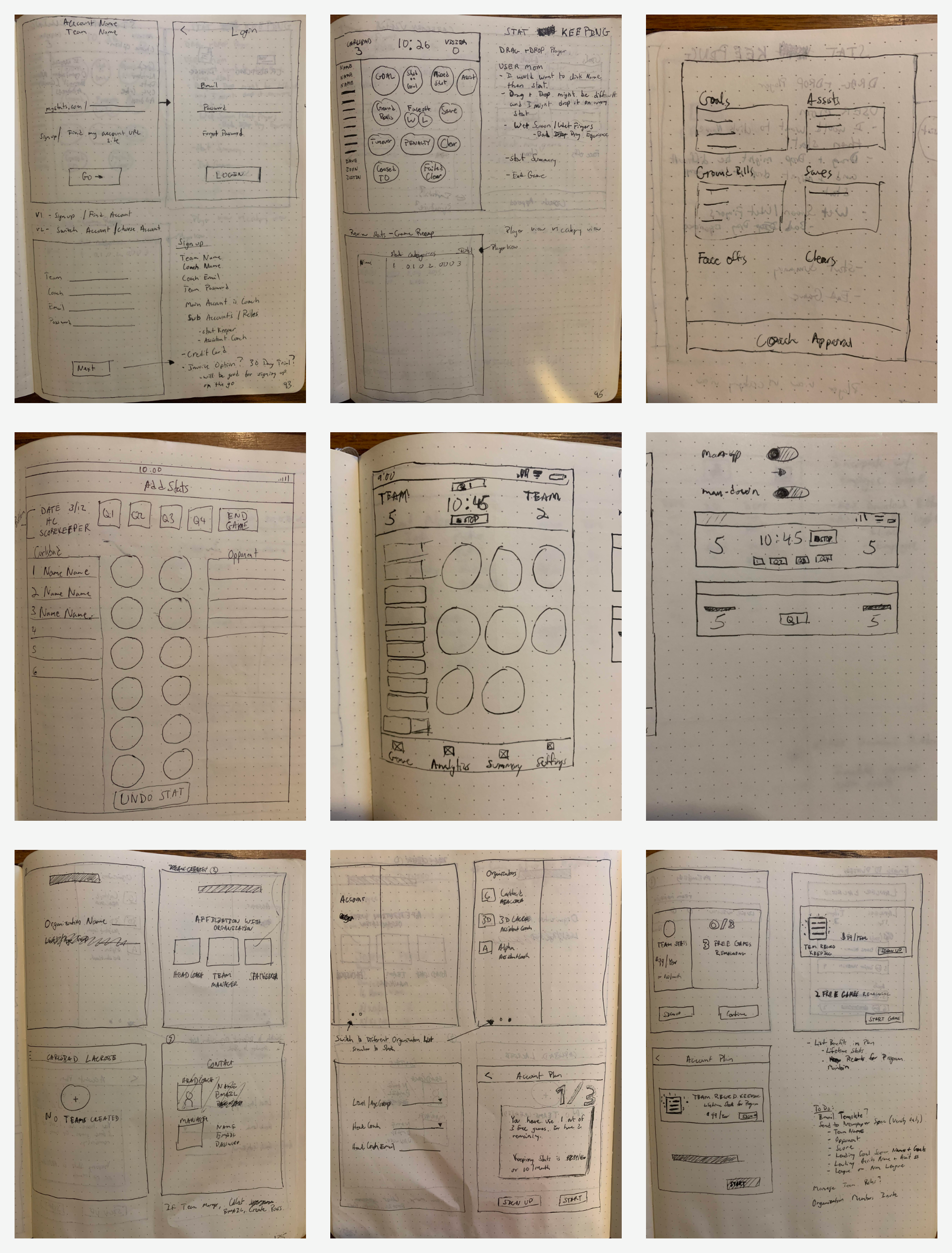
Concept Sketches

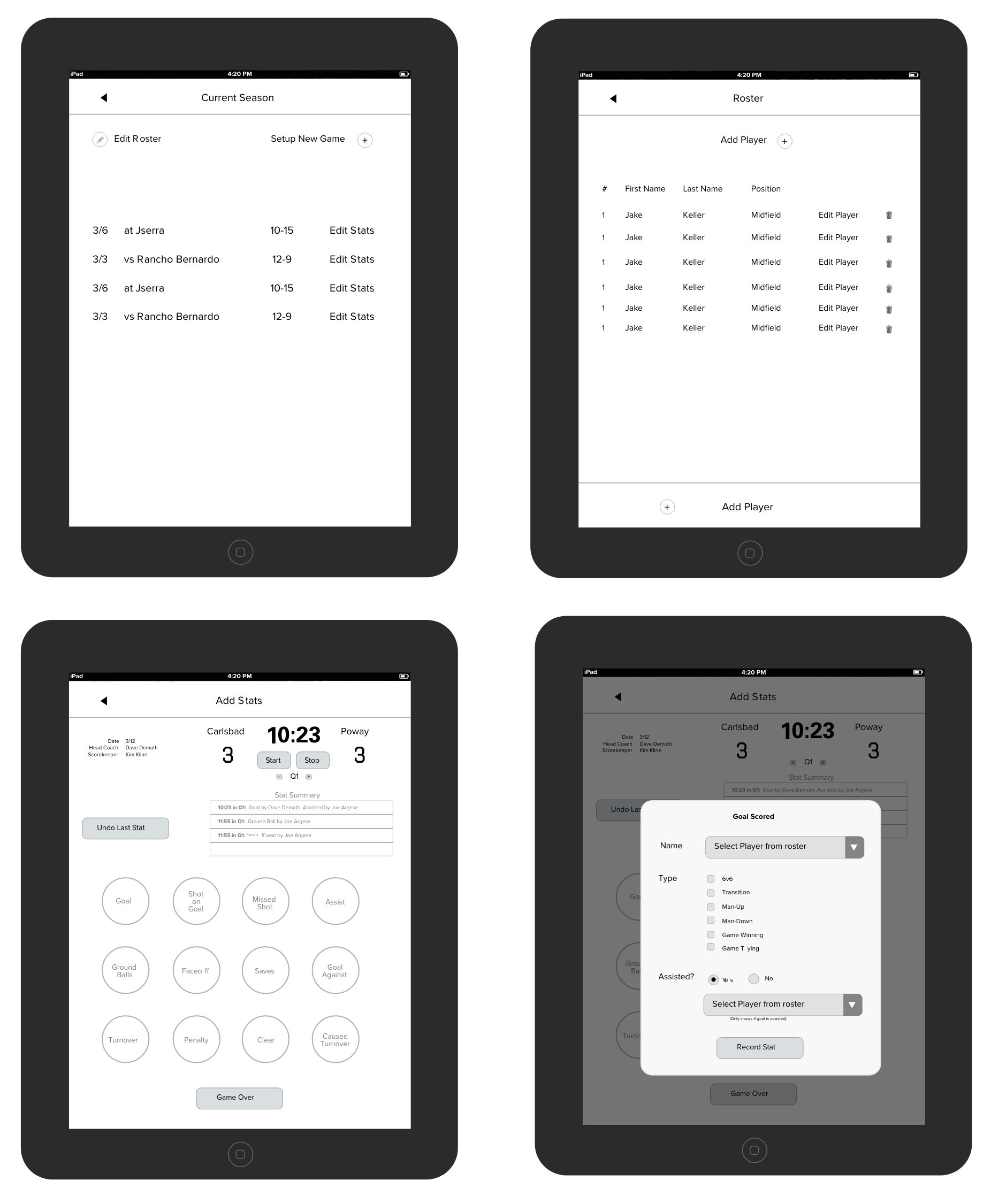
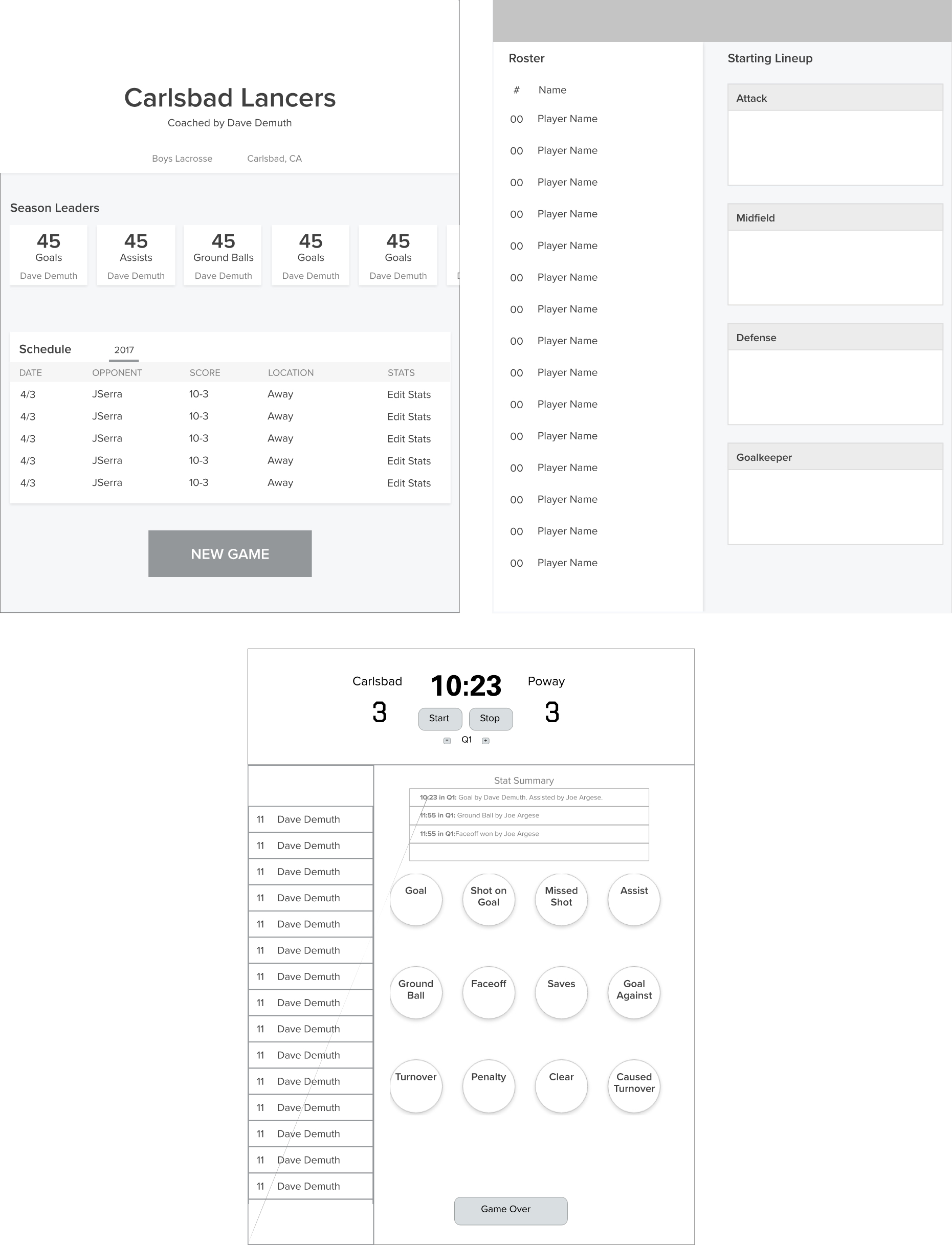
Wireframes
I wanted to get feedback from users so I quickly put together some wireframes I could print and present to users.


Feedback
The feedback I got from users was incredible. There was a lot of excitement with the new concept. However, there were hang-ups with the user when they input stats. The UI would present new messaging that required users to think about what they were doing. The game moves at a quick pace and therefore the input would have to occur much faster. Being able to record stats with minimal interaction was a common comment we got. We also were asked about being able to use it on a phone…time to get to work!
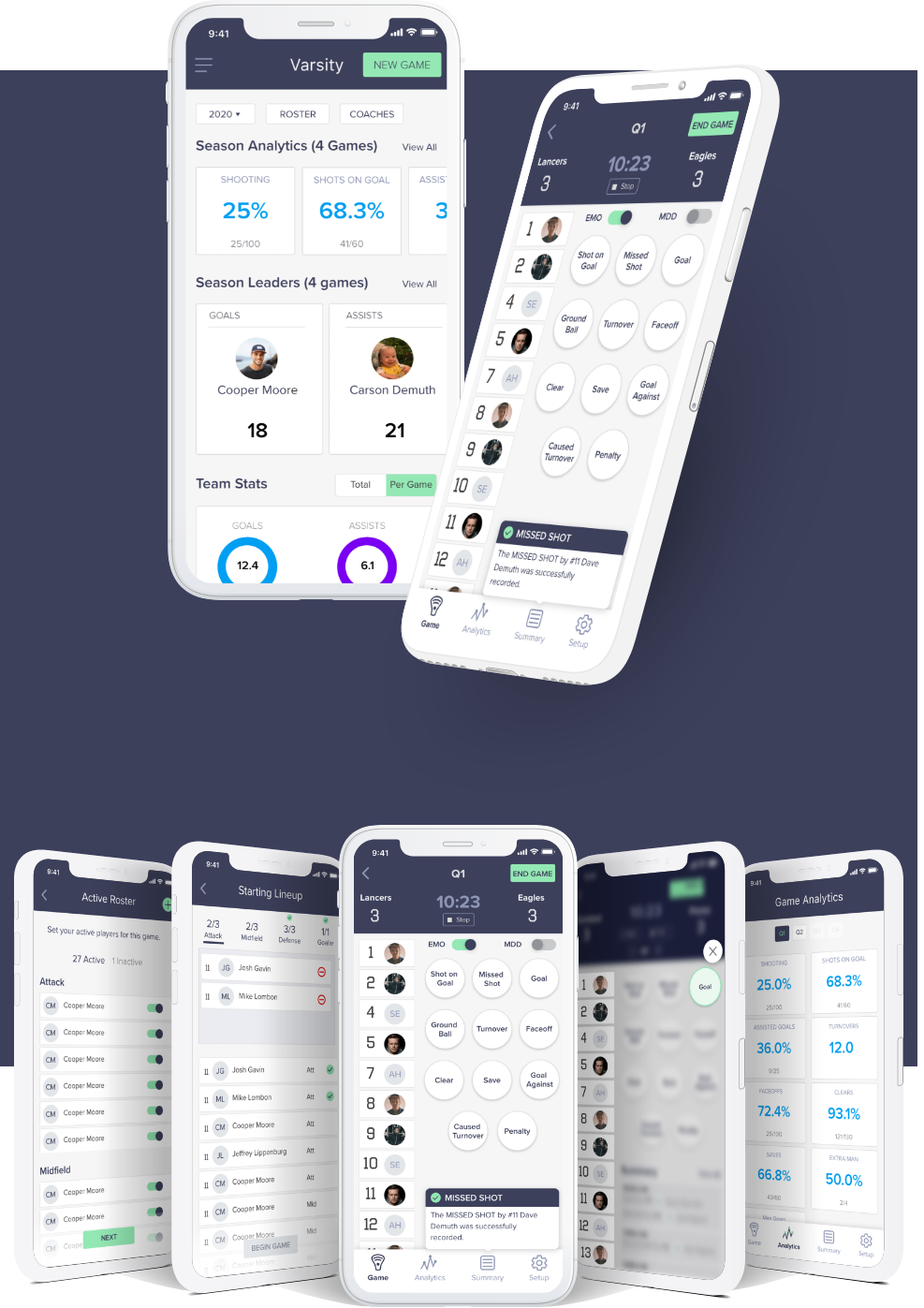
Pivot
The very early thinking was to only have an iPad. We felt the user experience would be best on a tablet with the game happening so fast and the number of interactions for keeping stats. When I started testing wireframes, the question we always got was “Can I use this on my phone?” The users were concerned there might not be a tablet readily available for their organization. However, there would most likely be an iPhone someone could use. Using this information, I started focusing on a mobile app that was universal and could be used on both iPhones and iPads.

Next Steps
Additional improvements will allow coaches to get the team set up faster. On initial onboarding, adding a team full of players to the roster is time-consuming. One of the next steps will be to allow an import of an existing roster.
To address the challenge and pain point referring to the speed of the game, we will look to introduce a feature that allows voice-to-stat so that users can speak what is happening during the game and the stat gets recorded.
The last step on the immediate horizon is to make the app accessible to parents, players, and fans. This will be done through the web app where fans can log in to access stats and team information.